Chỉ dẫn tiêu dùng ACF mang True and False , điều kiện đúng và sai
với Advanced Custom Fields ( Cho phép tớ gọi tắt là ACF và anh em cũng nên quen có trong khoảng này vì dân DEV hay sử dụng ) cú pháp true and False anh em hay vận dụng , bên cạnh đó một số anh em chưa rành về cú pháp này ( nên đọc và tham khảo tại đây ) OK , Bài hôm nay sẳn tớ khiến cho qua tiêu dùng ACF sở hữu True and False Share lại cho anh em cũng như lưu lại trên Blog sau này sở hữu chiếc để tiêu dùng hj
hướng dẫn dùng ACF với True and False , điều kiện đúng và sai
mang mục đính tớ vận dụng trong code là có người đăng đăng 1 code lên nó với phải Wordpress hay không và người đăng chỉ việc chọn Đúng hoặc ko đúng thôi ( True and False ) để cho dễ hình dung tớ thí dụ sau nhé
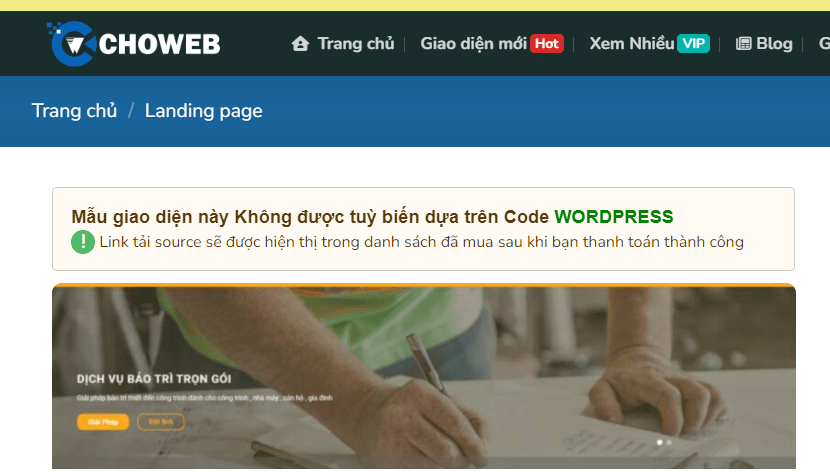
[caption id="attachment_3344" align="alignnone" width="830"] chỉ dẫn dùng ACF với True and False - lúc chọn Đúng[/caption]
chỉ dẫn dùng ACF với True and False - lúc chọn Đúng[/caption]
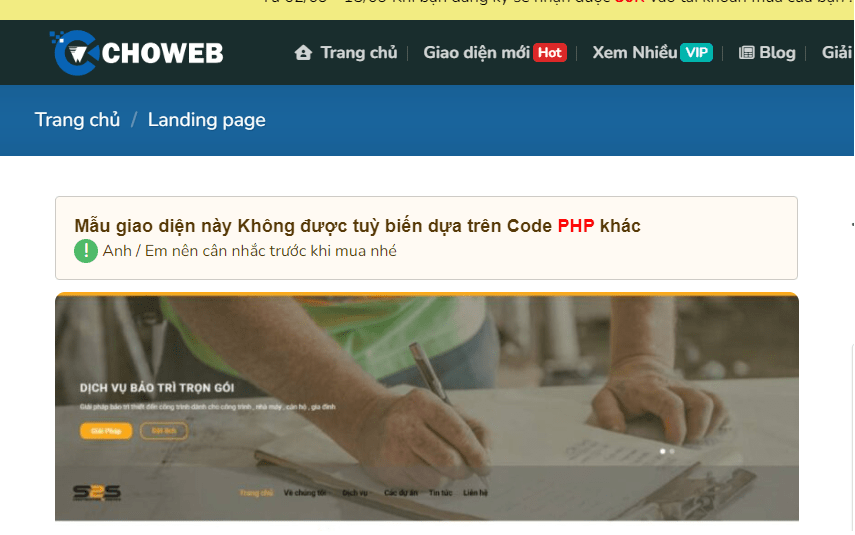
[caption id="attachment_3345" align="alignnone" width="855"] chỉ dẫn tiêu dùng ACF với True and False - khi Chọn Sai[/caption]
chỉ dẫn tiêu dùng ACF với True and False - khi Chọn Sai[/caption]
OK qua ví dụ trên ta nghĩ đến là nó sở hữu tác dụng gì rồi đúng ko nào :) ok bắt tay vào việc luôn
cách thêm ACF mang True and False
1 . Trong ACF ta tạo 1 trương tùy chọn mang dạng true and False như sau
[caption id="attachment_3346" align="alignnone" width="846"] bí quyết thêm ACF sở hữu True and False[/caption]
bí quyết thêm ACF sở hữu True and False[/caption]
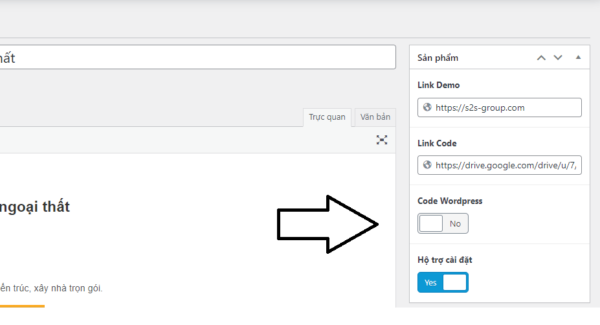
2 . Sau khi thêm xong ta quay lại bài đăng , trong bài đăng Sản phẩm với xuất hiện check box dang true flase như hình nhé
[caption id="attachment_3342" align="alignnone" width="600"] bí quyết thêm ACF sở hữu True and False[/caption]
bí quyết thêm ACF sở hữu True and False[/caption]
ok , xong phần Flied , trong Function theme mình bỏ code này vào như hình nhé
3 . Thêm code vào Function
[caption id="attachment_3343" align="alignnone" width="1032"] bí quyết thêm ACF có True and False[/caption]
bí quyết thêm ACF có True and False[/caption]
Code này nhé
//Hook bên trái - Trên Hình sản phẩm
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
function woocommerce_show_product_sale_flash() ?>
<?php if ( get_field('flatsome') == true ) ?>
<div class="ui warning message">
<div class="header">
chiếc giao diện này không được tuỳ biến dựa trên Code <font color="green"> WORDPRESS </font>
</div>
<i class="fas fa-exclamation"></i> Link chuyên chở source sẽ được hiện thị trong danh sách đã tậu sau khi bạn thanh toán thành công
</div>
<?php else ?>
<div class="ui warning message">
<div class="header">
cái giao diện này ko được tuỳ biến dựa trên Code <font color="red"> PHP </font> khác
</div>
<i class="fas fa-exclamation"></i> Anh / Em nên cân đề cập trước lúc tậu nhé
</div>
<?php ?>
<?php
Note :
Bạn để ý cấu trúc if - else nhé , nó mang 3 đối tượng để mình để ý ở đấy !
và mẫu add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); <= vị trí hook ra trong wooce là trước mẫu Hình siler nhé
Xem Demo tại đây
OK vậy là xong , việc còn lại chỉ lưu lại + css chút và check đúng sai thôi .
ví như có nghi vấn vui lòng địa chỉ tớ nhé
Comments
Post a Comment